Refonte de site Web : le guide d’AppLovin pour tout organiser et suivre sur Asana

Lisez cet article en anglais, allemand, portugais, espagnol ou japonais.
Note de l’éditeur : cet article fait partie de notre série mettant à l’honneur nos auteurs invités. Il a été rédigé par Lewis Leong, chef de projet au sein de l’équipe marketing d’AppLovin.
J’ai commencé mon aventure chez AppLovin en 2017 en tant que content manager, et au cours de cette courte expérience, j’ai été le témoin de l’impressionnante croissance de l’entreprise. À mes débuts, AppLovin était une plateforme permettant aux développeurs mobiles de faire progresser leurs applications. Aujourd’hui, nous sommes l’une des entreprises de jeux mobiles à la plus forte croissance au monde.
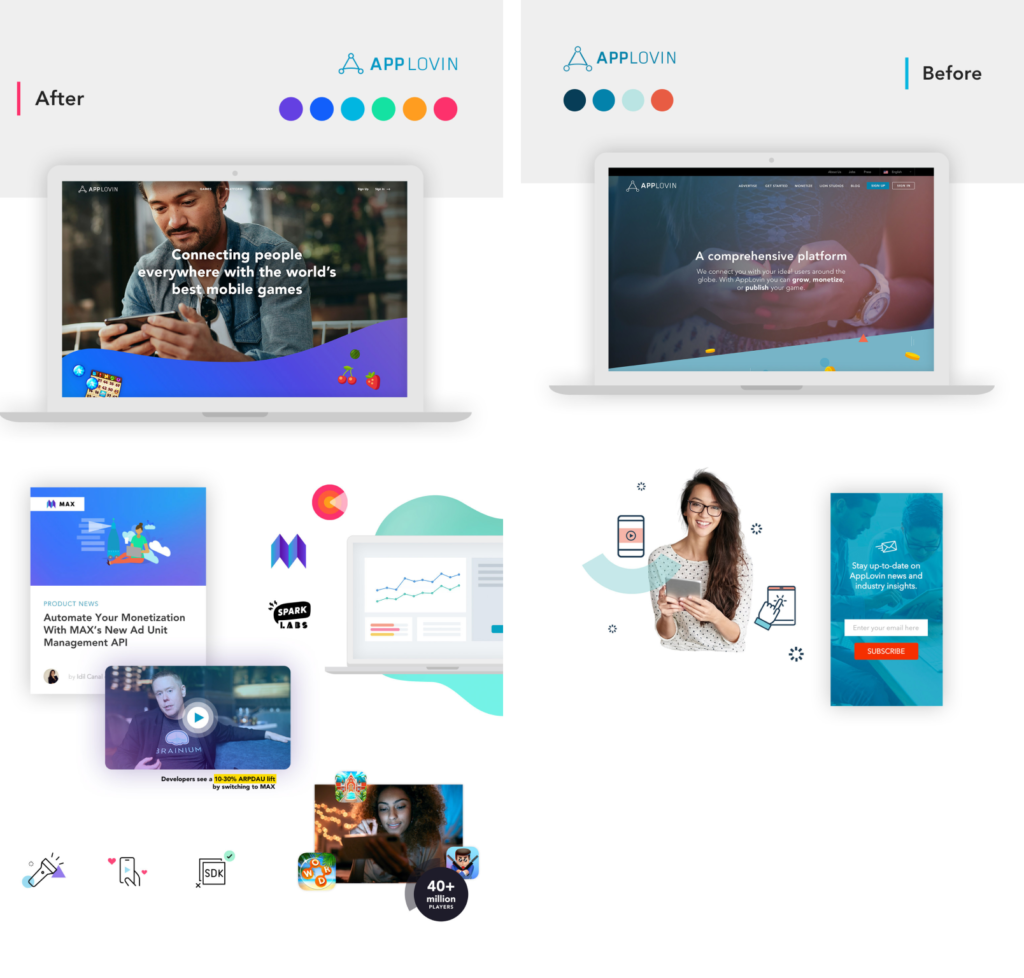
Afin de représenter avec fidélité le nouveau visage d’AppLovin, nous avions besoin d’un nouveau site Web. Au lieu de nous tourner vers une agence externe, nous avons décidé de tout faire en interne, car notre petite équipe marketing s’annonçait plus agile. Notre directrice marketing, Katie Jansen, m’a alors approché pour me demander si je souhaitais prendre en main ce projet, et donc devenir le chef de projet de l’équipe. Elle avait noté mon grand souci du détail et ma capacité d’organisation, et s’était dit que ces qualités pourraient bien correspondre à un rôle en contact avec de nombreuses équipes. J’ai sauté sur l’occasion et plongé tête la première dans ce projet de refonte du site Web en le planifiant sur Asana. En tant que jeune chef de projet, Asana m’a permis de gérer rapidement et efficacement un projet de cette envergure dans un délai serré de trois mois, avec en point d’orgue une couverture appuyée dans la presse.

Si vous cherchez à gérer la refonte d’un site Web avec Asana, suivez ces quelques conseils pour partir du bon pied.
Identifier les personnes concernées et définir les jalons à franchir
Dans chaque projet, l’une des étapes les plus importantes consiste à identifier les parties prenantes ainsi que les jalons nécessaires. Sans cela, les équipes ne savent pas à qui s’adresser lorsque quelque chose vient leur barrer la route.
Il est important d’identifier des jalons sur Asana, car ils permettent aux chefs de projet de savoir à quel moment se déroulent les événements clés, et de faire le nécessaire en transférant les tâches aux personnes ou équipes suivantes. La création de jalons permet également aux chefs de projet d’utiliser plus efficacement les vues Chronologie et Portefeuille.
Utiliser la Chronologie pour bénéficier d’une vue d’ensemble avant de commencer
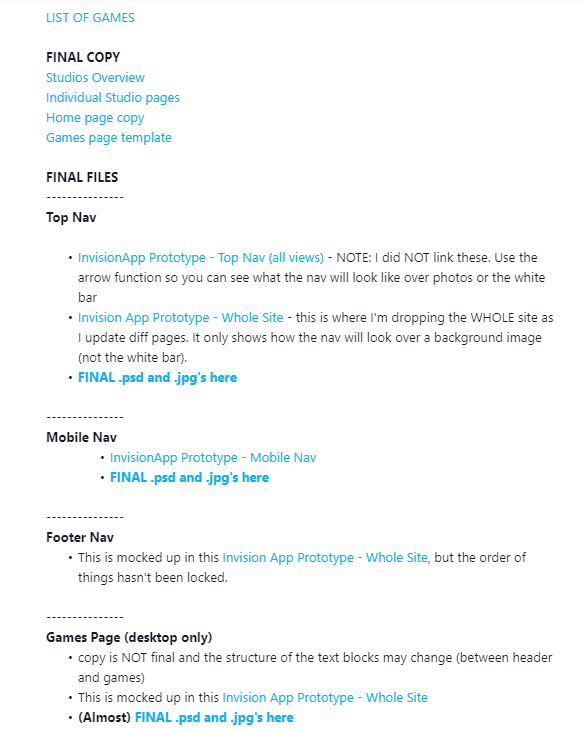
Lors de la phase de planification d’un grand projet comme la refonte d’un site Web, il est indispensable d’avoir une vue d’ensemble de tous les éléments, et c’est là qu’intervient la vue Chronologie. Lorsque nous préparons un projet, notre équipe commence par répertorier toutes les tâches dans la vue Liste, puis nous y ajoutons des dates depuis la vue Chronologie afin de repérer les créneaux disponibles et d’adapter les délais à la difficulté de chaque livrable. Cela permet également de gérer les attentes de l’équipe, et si besoin d’ajuster rapidement le planning au cours d’une réunion de lancement. La possibilité de faire glisser les dates de début et de fin est extrêmement utile, tout comme celle de marquer rapidement les dépendances entre les tâches.
Configurer les dépendances pour un enchaînement fluide des tâches
Sur des projets qui impliquent plusieurs équipes, il faut souvent attendre qu’une tâche soit terminée avant de pouvoir en commencer une autre. Retenir toutes les validations indiquées à l’oral est laborieux, et c’est là qu’interviennent les Dépendances de tâches. Les dépendances d’Asana vous permettent d’automatiser la passation de témoin entre les membres de l’équipe. Quand une tâche est marquée comme dépendant d’une autre et dès que cette dernière est terminée, une notification Asana donne le feu vert à la personne qui attend de pouvoir commencer à travailler sur sa propre tâche.
Une autre bonne pratique pour un transfert efficace des tâches consiste à joindre le livrable à la tâche de la personne suivante et à lui envoyer un message sur Slack, afin de lui donner le feu vert. Dans notre équipe, nous ajoutons des descriptions et commentaires détaillés aux tâches, qui répertorient toutes les ressources prêtes à être traitées afin que la personne suivante puisse se mettre rapidement au travail. Par exemple, les transferts réalisés entre les équipes de conception et de développement incluent un grand nombre d’informations détaillées. Nos développeurs disposent ainsi de tous les éléments dont ils ont besoin pour effectuer le travail, sans avoir à faire de recherches.

Utiliser des mises à jour de statut pour la communication d’équipe
Face à des délais serrés, la communication est vraiment la clé. Même en échangeant régulièrement sur Slack en temps réel, il reste essentiel de communiquer les mises à jour principales à l’ensemble de l’équipe. Un e-mail pourrait suffire, mais la fonctionnalité de statut d’Asana permet d’indiquer rapidement qu’un projet est dans les délais, à risque ou en retard, sans compter les différents champs destinés à préciser le contexte. Par défaut, une mise à jour comprend les sections suivantes :
- Résumé
- Travail accompli
- Éléments bloqués
- Étapes à suivre
Les équipes ont également la possibilité de personnaliser les champs de ces mises à jour de statut selon leurs besoins. Notre équipe se sert des mises à jour de statut pour indiquer qu’un jalon important a été franchi ou que nous souhaitons attirer l’attention générale sur un élément bloqué.
Utiliser les commentaires à bon escient
Les commentaires nous permettent de communiquer des informations utiles aux équipes sur Asana. Nous évitons de multiplier les commentaires pour éviter de longs fils de discussion, mais nous nous en servons régulièrement pour communiquer des mises à jour rapides, identifier des obstacles ou transmettre des livrables.
💡Conseil de pro : épinglez des commentaires en haut de page pour mettre en évidence les messages importants, comme les livrables ou les questions à traiter avant de pouvoir continuer.
Utiliser l’application et les intégrations d’Asana pour travailler sans interruption
Sur des projets d’envergure comme une refonte de site Web, le chef de projet doit être en mesure de rester informé du moindre détail. Heureusement, Asana nous facilite la tâche en nous proposant une excellente Application mobile et des intégrations à de nombreuses autres applications et services. Notre équipe a activé les intégrations pour Slack, Gmail et Google Drive, car notre organisation se sert de GSuite. L’intégration d’Asana à Slack nous permet notamment de lire les commentaires concernant les différents projets, et d’y répondre rapidement. Entre autres intégrations notables, citons aussi Adobe Creative Cloud qui permet aux équipes de visualiser et traiter des tâches Asana directement depuis Photoshop et Illustrator, ainsi que depuis d’autres produits Adobe.
Quel avenir pour AppLovin ?
Depuis la fin de notre grand projet de site Web l’été dernier, c’est toute l’entreprise qui a désormais adopté Asana comme outil privilégié de gestion de projet. Ce changement a énormément simplifié la communication entre les équipes et la coordination autour des livrables, tout en favorisant une exécution efficace de nos tâches.

